En este post vamos a ver los plugins de Firefox que no pueden faltar en el navegador de un diseñador de páginas web:
– Greasemonkey: con este plugin podrás ejecutar tu propio código JavaScript en cualquier página. Es muy popular ya que permite cambiar los colores y añadir funcionalidades a las páginas web más famosas de Internet, además tiene una gran librería de funciones ya programadas que puedes descargar gratis desde su página oficial.
– Web Developer: es una barra de herramientas con decenas de herramientas para ver el código CSS y HTML de cualquier página web, ver la estructura de la página, incluso editar el código CSS directamente.
– MeasureIt: es una regla que se integrará en Firefox para que puedas medir con gran precisión todos los elementos de la web.
– ScreenGrab: con este plugin podrás capturar como una imagen cualquier página web. Cuando pulses el botón de capturar podrás elegir entre guardar sólo una parte de la web, o una vista general de la misma.
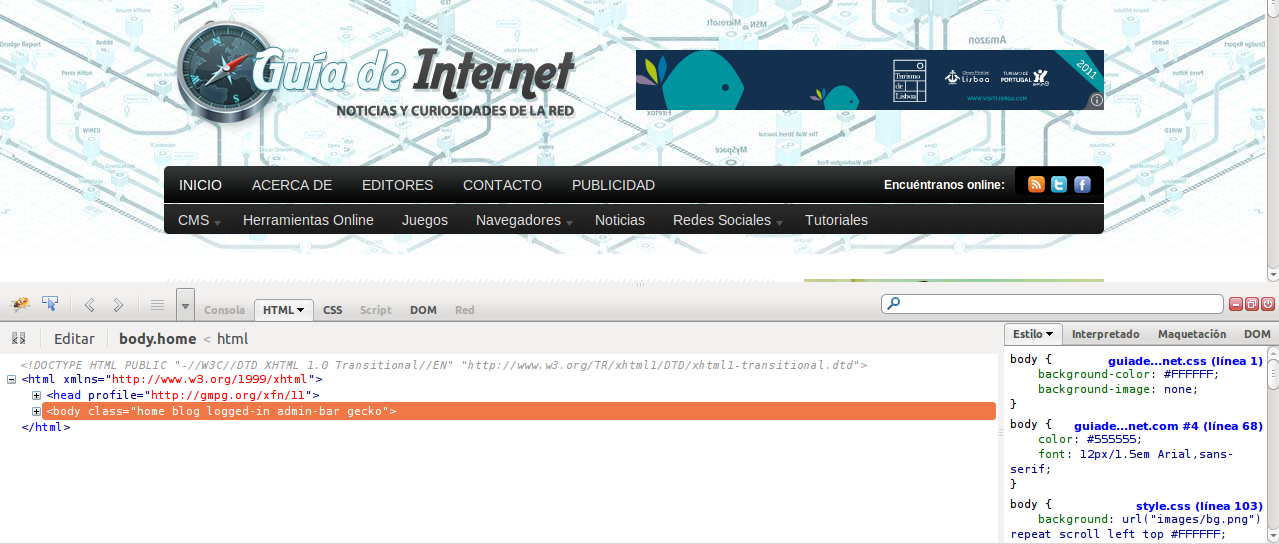
– Firebug: podrás ver el código CSS, HTML y JavaScript, y editarlo. Además, podrás comprobar si la página web tiene errores y visualizar el valor de las variables. Una gran ventaja de este complemento es que podemos añadirle más funcionalidades, como Firepicker (un selector de color) o SenSEO (que nos advierte sobre incompatibilidades con el SEO).
– ColorZilla: es un selector de color que podrás integrar en el Firefox, y con el que podrás identificar el color exacto de la parte de la web donde hagas clic.
– Dummy Lipsum: es un generador de textos de ejemplo, una herramienta muy útil si queremos ver cómo quedaría nuestro diseño con un texto normal.
– FireFTP: es un cliente FTP que se integrará en una pestaña de Firefox y con el que podrás administrar los archivos de tu servidor fácil y rápidamente.